

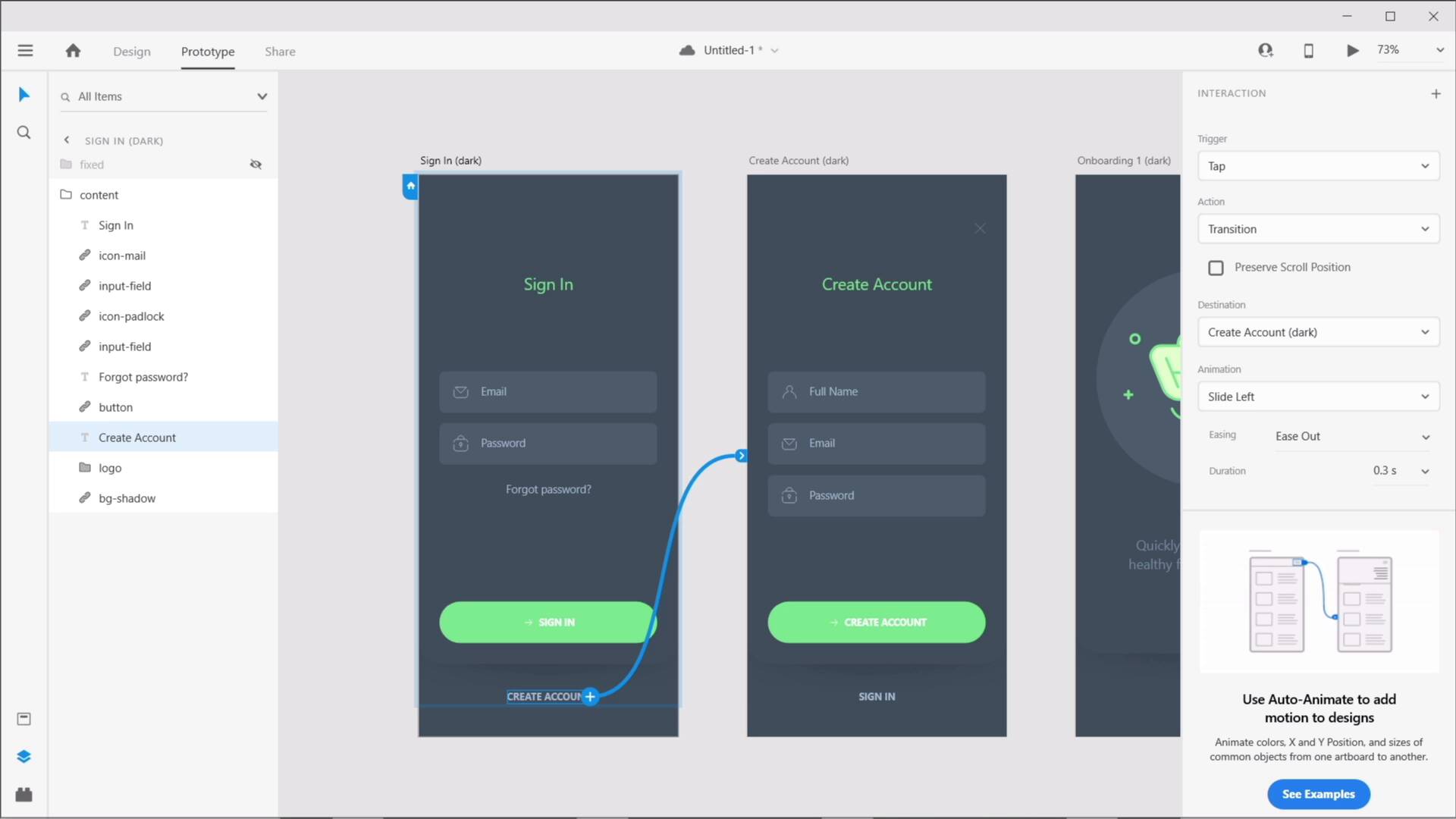
While the process is quite ingenious, it is also a very different approach than slide based applications. It is really quite an ingenious process, and it makes creating a working prototype really fast. Select an artboard or an object on that artboard, then drag the interaction tab to the artboard you want the learner to see next. Prototyping Course NavigationĪdobe XD makes it easy to add interactions between artboards with a simple drag-and-drop system. You can even drag and drop multiple items at once to really speed up the process. Use a traditional menu command approach or just drag and drop content from the desktop directly into your Adobe XD prototype. When you are ready to move on to a full-color mockup, you can quickly replace your wireframe elements with live text, images, and even vector graphics.
#Adobe xd prototype tutorial download#
The best part is that these graphic libraries are absolutely free to download and use. Incorporate menus, buttons, text treatments, and a host of other interface elements into your e-learning courses without ever drawing the first shape. Want to save even more time? Download device specific elements from companies like Apple, Google, and Microsoft.
#Adobe xd prototype tutorial update#
But the best part is that you can update a library element and it automatically updates throughout your project. This saves you a lot of time recreating more commonly used items like form fields, checkboxes, buttons, and other interface elements.

Not only can you create simple wireframe graphics in Adobe XD, you can also create a working library of visual elements to be used across the project or even in other projects. Adobe XD makes it easy to add, remove, and reorganize artboards so that you can quickly map out the content of your course. Choose from preset artboards sized for mobile devices and common screen dimensions, or create custom sizes to fit your specific needs. No Slides, Just ArtboardsĪrtboards are a lot like slides in Storyline or Captivate. This lets you focus on developing your slide layouts and course navigation. Adobe XD has only simple drawing tools so you don’t get distracted by the minutiae of graphics creation. If something doesn’t feel right, it is easily changed without spending a lot of time. Wireframing a project lets you quickly visualize basic layouts and navigation. Adobe XD, as it has come to be known, makes creating wireframes, mockups, and working prototypes easier and faster than working in traditional development tools. In 2016, Adobe released Adobe Experience Design CC, a new product aimed at web and mobile designers for the sole purpose of prototyping the user experience.

So why not use a tool made specifically for designing and testing user experiences? Enter Adobe XD. If your learners can’t easily get to the content that they want, you have failed–and most likely they will too.

E-learning is not only about the content, it’s also about the user experience. While wrestling with some design concepts for a new Storyline course, it hit me. But does that make it the best choice for prototyping an e-learning course? It makes sense because it is a tool that we are all familiar with, it’s slide based, and it is readily available. How do we test the user experience, the visuals, the layout, and the basic navigational logic before we devote a lot of time to actually building the course?Ī lot of professionals turn to Microsoft Powerpoint for their prototyping needs. Development tools like Captivate and Storyline are incredible but these tools are intended for the actual construction of e-learning courses. Starting a new e-learning project can be exhilarating, confusing and exhausting all at the same time.


 0 kommentar(er)
0 kommentar(er)
